Alternative Content for Adblock Users
Since I relaunched this site earlier this year, I got a few mails asking me how I do the “Here would be ads” thing.
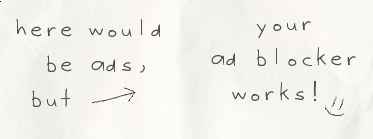
In case you don't know what I'm talking about: when you visit my site with an adblocker enabled, you will not see the ads in the right sidebar (duh). Instead you're greeted with the following:

So how do I do this?
It's actually pretty easy. All you have to do is to wrap the JavaScript ad code in a div that has the same size as the ad unit.
<div class="adwrapper"> <script type="text/javascript"> //your ad code goes here </script> </div>
Then add a background image to this div:
div.adwrapper { width: 250px; height: 250px; background: transparent url(message.gif) no-repeat top left; }
That's it. When the user has no ad blocker, then the JavaScript is executed and the ad will hide your background image.
However there is one more step you should consider: loading the ad may take a few seconds. To not confuse users, your message should not be shown before the ad is loaded. The simplest way to achieve this is to use an animated gif with two frames. The first frame is completely blank, the second is your message. Then configure the animation to display the first frame for a few seconds before switching to the second frame. Just make sure you don't let the animation loop 
I'm sure there are other ways to achieve the same, but this is simple, works for me and seems to have made a few of my visitors smile 